掌握 React 必备知识,轻松应对前端面试挑战
在前端领域,React 无疑是备受瞩目的框架之一,对于准备前端面试的小伙伴来说,深入了解 React 的相关知识点至关重要,让我们一起走进 React 的世界,探索那些在面试中可能会遇到的关键知识。
React 中的组件是面试中常常被提及的重要概念,组件可以分为函数组件和类组件,函数组件通过简洁的函数形式来定义组件的逻辑和 UI 展示,而类组件则基于 ES6 的类语法,具有更多的生命周期方法和状态管理能力。

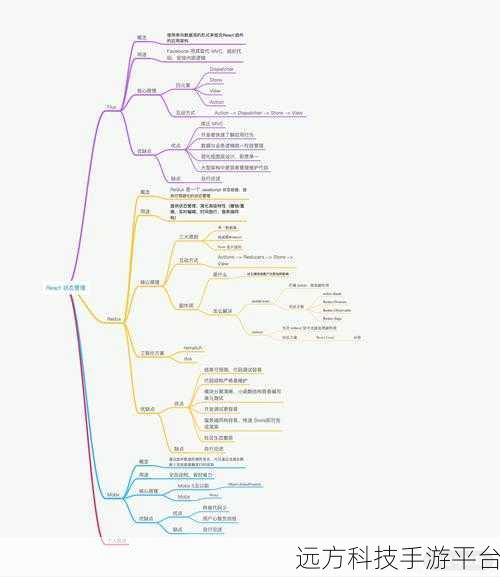
状态管理在 React 中也是不可或缺的一部分,我们可以使用 useState 钩子来创建简单的状态变量,或者使用 useReducer 来处理更复杂的状态逻辑,理解状态提升的概念,即在多个子组件之间共享和管理状态,也是非常重要的。
虚拟 DOM 是 React 性能优化的核心之一,它通过比较新旧虚拟 DOM 树的差异,实现高效的页面更新,减少不必要的真实 DOM 操作,从而提升应用的性能。

在 React 中,事件处理也是需要重点掌握的,与传统的 DOM 事件处理方式有所不同,React 中的事件处理函数需要遵循特定的语法和规则。
路由管理在大型 React 应用中也起着关键作用,掌握常用的路由库,如 React Router,了解路由的配置和导航方式,能够让你的应用更加流畅和用户友好。
说到面试,可能会遇到这样的问题:如何优化 React 应用的性能?这就需要我们综合考虑减少不必要的渲染、合理使用缓存、避免过度的状态更新等方面。
还有一个常见问题是:在 React 中如何处理异步数据获取?这可能涉及到使用 useEffect 钩子结合网络请求库来获取数据,并正确处理加载状态和错误情况。
最后一个问题:React 中的 Context API 是什么以及如何使用?Context API 可以用于在组件树中跨层级传递数据,避免层层传递 props 的繁琐。
为了让大家更好地理解和记忆这些知识点,我们来玩一个小游戏,游戏的名字叫做“React 知识大挑战”。
游戏玩法:
1、准备一套关于 React 知识点的卡片,每张卡片上写有一个知识点问题,说出 React 中三种状态管理的方式”“解释虚拟 DOM 的工作原理”等等。
2、将参与者分成若干小组。
3、每个小组轮流抽取一张卡片,在规定的时间内(30 秒)回答卡片上的问题。
4、回答正确的小组得分,回答错误或超时则不得分。
5、经过多轮问答后,得分最高的小组获胜。
通过这个小游戏,相信大家能够更加深入地理解和巩固 React 的必备知识点,为前端面试做好充分的准备。
希望以上的内容能够对大家有所帮助,祝大家在前端面试中取得优异的成绩!