掌握 Vue 组件中定时器的魔法,设置与清除全攻略
在 Vue 框架中,定时器是实现一些动态效果和定时任务的重要工具,学会在 Vue 组件中设置定时器和清除定时器,能够让你的应用更加灵活和高效,让我们一起深入探索这个有趣的技术领域。
想象一下,你正在开发一个网页应用,比如一个实时更新的倒计时页面,或者一个每隔一段时间自动加载新数据的列表,这时候,定时器就派上用场了。

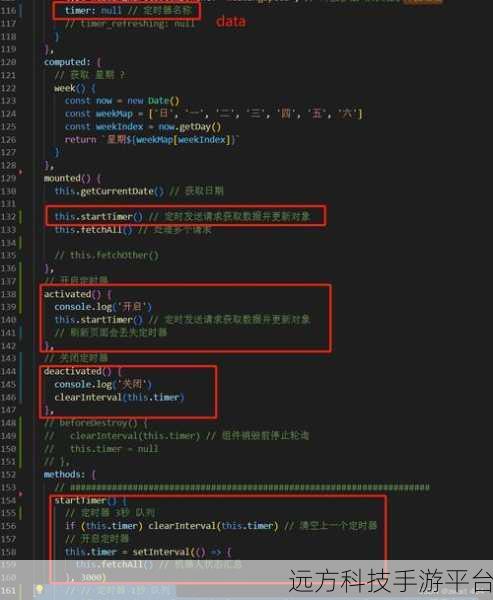
在 Vue 组件中设置定时器非常简单,你需要在组件的方法中使用setInterval 函数,这个函数接受两个参数,第一个是要执行的函数,第二个是时间间隔(以毫秒为单位)。
methods: {
startTimer() {
this.timer = setInterval(() => {
// 在这里编写定时器执行的代码
console.log('定时器在运行!');
}, 1000);
}
}当你调用startTimer 方法时,定时器就会开始运行,每隔 1000 毫秒就会执行一次指定的函数。

仅仅设置定时器还不够,我们还需要在合适的时候清除定时器,以避免内存泄漏和不必要的资源消耗,清除定时器使用clearInterval 函数,将之前设置定时器时返回的标识作为参数传入即可。
methods: {
clearTimer() {
clearInterval(this.timer);
}
}假设我们有一个场景,一个页面在加载时启动一个定时器,用于每隔 5 秒更新页面上的某个数据,但当用户离开这个页面时,我们就需要清除定时器,以免它在后台继续运行。
为了更好地管理定时器,我们可以在组件的beforeDestroy 钩子函数中清除定时器,这样,当组件即将被销毁时,定时器也能被及时清理。
beforeDestroy() {
this.clearTimer();
}下面让我们通过一个小游戏来加深对定时器的理解。
游戏名称:《定时炸弹》
游戏玩法:
1、页面上会显示一个数字,从 10 开始倒计时。
2、点击“开始”按钮,启动定时器,数字每秒减 1。
3、当数字减到 0 时,显示“炸弹爆炸!”
4、随时可以点击“停止”按钮清除定时器,停止倒计时。
游戏操作方式:
1、在 Vue 组件的模板中,添加一个显示数字的区域和“开始”、“停止”按钮。
<div>
<span>{{ count }}</span>
<button @click="startCountdown">开始</button>
<button @click="stopCountdown">停止</button>
</div>2、在组件的data 中定义初始数字和定时器标识。
data() {
return {
count: 10,
timer: null
};
}3、在组件的方法中实现“开始”和“停止”的功能。
methods: {
startCountdown() {
this.timer = setInterval(() => {
if (this.count > 0) {
this.count--;
} else {
this.count = 0;
alert('炸弹爆炸!');
}
}, 1000);
},
stopCountdown() {
clearInterval(this.timer);
}
}通过这个小游戏,相信你对 Vue 组件中定时器的设置和清除有了更直观的认识。
相关问答:
1、如何确保在 Vue 组件销毁时一定能清除定时器?
2、如果定时器执行的函数中包含异步操作,该如何处理清除定时器?
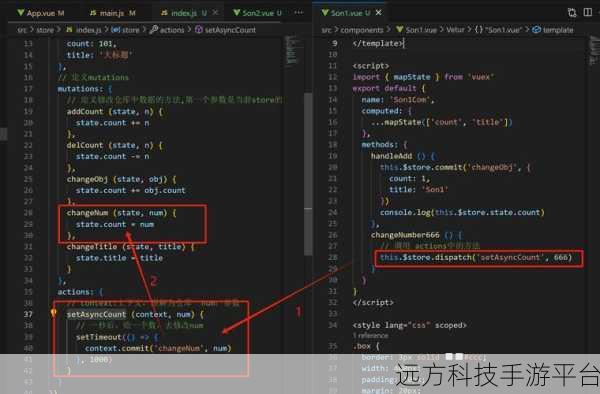
3、怎样在多个 Vue 组件之间共享定时器?