深入探索 AJAX 中 Promise 与回调的奇妙世界
在前端开发的广袤天地里,AJAX 技术如同一位默默耕耘的工匠,为网页应用带来了丰富的数据交互能力,而其中的 Promise 和回调,更是 AJAX 世界里的两颗璀璨明珠。
想象一下,你正在浏览一个充满活力的网页,页面上的数据能够实时更新,图片加载迅速,操作响应灵敏,这背后,AJAX 技术功不可没,当我们通过 AJAX 向服务器发送请求并获取数据时,Promise 和回调就像是两位得力助手,帮助我们优雅地处理数据的获取和处理过程。

先来说说回调,回调函数是一种常见的编程模式,它就像是你给了别人一个任务,并告诉他们完成任务后要通知你,在 AJAX 中,当请求发送出去后,我们会提供一个回调函数,告诉服务器在数据返回时应该怎么处理这些数据,当服务器成功返回数据时,回调函数就会被调用,我们可以在这个函数里对数据进行处理、更新页面内容等操作。
回调也有它的不足之处,当我们需要处理多个相互依赖的异步操作时,回调函数可能会导致代码嵌套过深,形成所谓的“回调地狱”,这会让代码变得难以理解和维护。

这时候,Promise 就闪亮登场了,Promise 是一种更现代化、更优雅的处理异步操作的方式,它就像是一个承诺,告诉你某个操作最终会完成,并给你一个结果,通过 Promise,我们可以将异步操作以一种更清晰、更可读的方式组织起来。
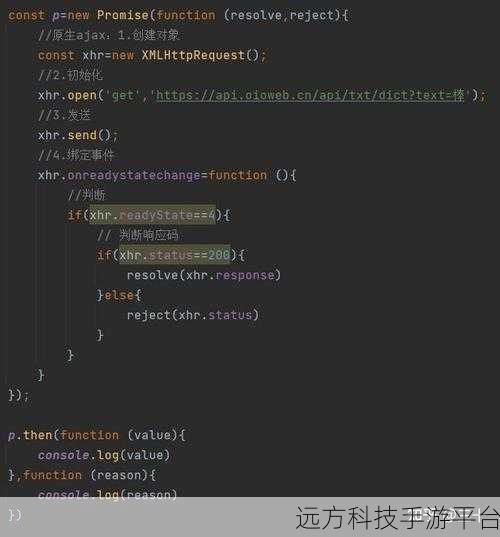
比如说,我们可以创建一个 Promise 对象来表示一个 AJAX 请求,这个 Promise 对象有三种状态:等待(pending)、已完成(fulfilled)和已拒绝(rejected),当请求成功时,Promise 会进入已完成状态,并返回我们期望的数据;如果请求失败,它会进入已拒绝状态,并给出相应的错误信息。
我们还可以使用 then 方法来处理 Promise 的成功结果,使用 catch 方法来处理可能出现的错误,这种方式让异步操作的处理逻辑更加清晰明了,避免了复杂的回调嵌套。
为了让大家更好地理解,我们来玩一个小游戏,假设我们要组织一场旅行,旅行的准备工作包括订机票、订酒店和规划行程,这三个任务都是异步的,我们可以用 Promise 来模拟这个过程。
创建三个 Promise 对象,分别代表订机票、订酒店和规划行程的操作。
function bookFlight() {
return new Promise((resolve, reject) => {
// 模拟异步操作,成功时调用 resolve,失败时调用 reject
if (Math.random() > 0.5) {
resolve('机票预订成功');
} else {
reject('机票预订失败');
}
});
}
function bookHotel() {
return new Promise((resolve, reject) => {
if (Math.random() > 0.5) {
resolve('酒店预订成功');
} else {
reject('酒店预订失败');
}
});
}
function planItinerary() {
return new Promise((resolve, reject) => {
if (Math.random() > 0.5) {
resolve('行程规划成功');
} else {
reject('行程规划失败');
}
});
}我们可以按照顺序依次处理这三个异步操作:
bookFlight()
.then(result => {
console.log(result);
return bookHotel();
})
.then(result => {
console.log(result);
return planItinerary();
})
.then(result => {
console.log(result);
console.log('旅行准备完毕,出发!');
})
.catch(error => {
console.error(error);
});通过这个小游戏,我们可以更直观地感受到 Promise 在处理异步操作时的优势,它让代码的逻辑更加清晰,易于理解和维护。
问答环节:
1、什么情况下更适合使用回调而不是 Promise?
2、在使用 Promise 处理多个异步操作时,如果其中一个操作失败了,后续的操作还会执行吗?
3、如何将一个基于回调的 AJAX 代码改写成使用 Promise 的形式?