Photoshop 中精准定位参考线的神奇秘籍
在使用 Photoshop 进行图像处理和设计的过程中,准确地定义参考线的位置是一项非常重要的技能,它可以帮助我们更精确地布局、对齐元素,从而让作品更加专业和美观。
参考线就像是我们在创作过程中的隐形助手,默默地引导着我们的操作,怎样才能准确定义参考线的位置呢?

其实很简单,首先我们打开 Photoshop 软件,打开需要操作的图像或者新建一个文档,我们可以通过以下几种方式来定义参考线的位置。
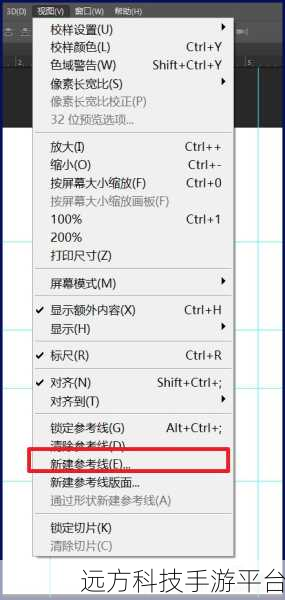
一种常见的方法是通过菜单栏中的“视图”选项,在“视图”菜单中,选择“新建参考线”,这时候会弹出一个对话框,让我们选择参考线的方向,是水平还是垂直,在“位置”输入框中输入具体的数值,比如我们想要在水平方向距离顶部 100 像素的位置添加参考线,就在“位置”中输入 100 像素,然后点击确定,参考线就会出现在我们指定的位置上。

还有一种方法是直接从标尺中拖出参考线,在 Photoshop 界面的顶部和左侧,分别有水平和垂直的标尺,我们将鼠标指针放在标尺上,按住鼠标左键并向工作区域拖动,就可以拖出参考线,当参考线靠近边缘时,它会自动吸附到边缘上,方便我们进行对齐操作,如果想要移动已经创建好的参考线,只需要选择移动工具,将鼠标指针放在参考线上,当指针变成双向箭头时,按住鼠标左键拖动参考线到新的位置即可。
如果我们需要精确地对齐多个参考线,可以在“视图”菜单中选择“对齐到”,然后选择我们想要对齐的对象,比如文档边缘、网格等,这样,当我们创建或移动参考线时,它们会自动对齐到我们选择的对象上,确保参考线之间的间距和位置更加整齐和精确。
为了让大家更好地掌握准确定义参考线位置的技巧,我们来玩一个小游戏,假设我们要设计一张海报,要求将文字、图片等元素准确地布局在页面上,我们先设定好几个关键的参考线位置,比如页面的中心位置、上下左右边缘距离 50 像素的位置等,在规定的时间内,将给定的元素按照参考线的位置进行摆放和调整,完成后,对比一下自己的作品和预期的效果,看看是否达到了精准布局的要求。
下面是几个与“Photoshop 怎么准确定义参考线位置”相关的问答:
问:参考线的颜色可以修改吗?
答:可以的,在“编辑”菜单中的“首选项”里,选择“参考线、网格和切片”,在其中可以修改参考线的颜色。
问:如何隐藏参考线?
答:在“视图”菜单中,取消勾选“参考线”选项,就可以隐藏参考线。
问:参考线的单位可以更改吗?
答:可以,同样是在“编辑”菜单中的“首选项”里,选择“单位与标尺”,在其中可以更改参考线的单位。
希望通过以上的介绍和小游戏,大家能够熟练掌握在 Photoshop 中准确定义参考线位置的方法,让我们的设计工作更加高效和出色!