掌握 VSCode 秘籍,轻松搞定不显示空值设置
作为一名编程爱好者,在使用 VSCode 进行代码编辑的时候,是不是常常被那些空值所困扰?别担心,今天咱们就来深入探讨一下 VSCode 怎么设置不显示空值,以及其中的一些设置技巧,让您的编程体验更加顺畅和高效。
咱们来了解一下为什么要设置不显示空值,在编写代码的过程中,大量的空值可能会干扰我们的视线,影响我们对关键代码的关注和理解,特别是在处理复杂的代码结构时,空值的显示可能会让我们难以快速定位到有实际内容的部分,从而降低了开发效率。

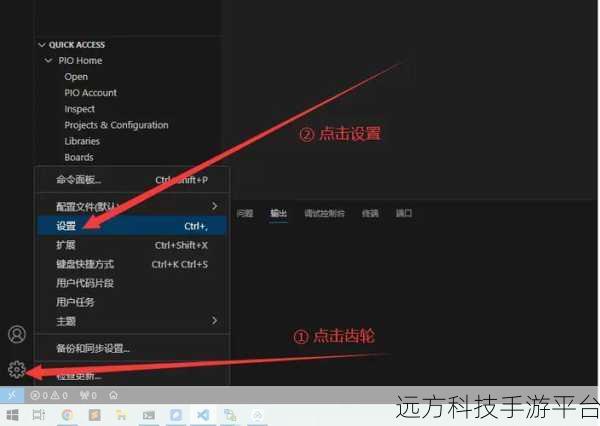
咱们直接上干货,打开 VSCode 后,点击菜单栏中的“文件”选项,然后选择“首选项”,再点击“设置”,在搜索框中输入“empty”或者相关的关键词,您就会看到一些与空值显示相关的设置选项。
比如说,有一个“Editor: Render Whitespace”的选项,如果您将其设置为“none”,那么在代码中那些空白的部分就不会显示出来,这在一定程度上也减少了空值带来的视觉干扰。
还有一个“Editor: Show Invisibles”的选项,默认情况下它是勾选的,如果您取消勾选,那么一些不可见的字符,包括空值,就不会显示在编辑器中。
您还可以通过安装一些相关的扩展插件来实现不显示空值的功能,比如说,有一些专门用于优化代码显示的插件,它们可以提供更加个性化和精细的设置,满足您对空值显示的各种需求。
除了上述的设置方法,您还可以根据自己的编程习惯和项目需求,对其他相关的显示选项进行调整,以达到最适合自己的代码编辑环境。
为了让您更好地理解和掌握这些设置技巧,咱们来做一个小游戏,假设您正在编写一个 Python 程序,游戏的目标是在规定的时间内,完成对一段包含大量空值的代码的优化设置,使得空值不再显示,并且代码的可读性得到明显提升。
游戏开始后,您会看到一段给定的代码,然后根据我们刚刚介绍的设置技巧,迅速在 VSCode 中进行操作,在操作过程中,要注意观察代码的变化,确保设置的效果符合预期。
时间结束后,您可以将设置好的代码与其他参与者进行分享和交流,看看谁的设置方法更加高效和巧妙。
通过这个小游戏,不仅可以加深您对 VSCode 不显示空值设置技巧的理解和掌握,还能提高您的实际操作能力,让您在日常的编程工作中更加得心应手。
问答环节:
1、问:设置不显示空值后,如果需要查看空值,该怎么操作?
答:您可以随时回到设置中,将相关的设置选项恢复到默认值,就可以重新查看空值了。
2、问:不同编程语言在 VSCode 中的不显示空值设置方法都一样吗?
答:基本的设置思路是相似的,但某些细节可能会因为编程语言的特性而有所不同,不过,通过在设置中搜索相关关键词,通常都能找到对应的设置选项。
3、问:设置不显示空值会影响代码的编译和运行吗?
答:不会的,这个设置只是改变了代码在编辑器中的显示方式,不会对代码的编译和运行产生任何影响。