探索 JavaScript 中的瀑布流与虚拟列表奇迹,源码解析与实战
在前端开发的奇妙世界里,瀑布流布局和虚拟列表是两个令人着迷的技术,它们能够为我们的网页带来更加流畅、高效和美观的用户体验,就让我们一起深入探索 JavaScript 是如何实现瀑布流布局和虚拟列表的,并且还为您附上珍贵的源码!
想象一下,当您浏览一个图片丰富的网站时,瀑布流布局会让图片错落有致地排列,既节省了空间,又充满了艺术感,而虚拟列表则在处理大量数据时大显身手,只加载当前可见区域的数据,极大地提高了性能。

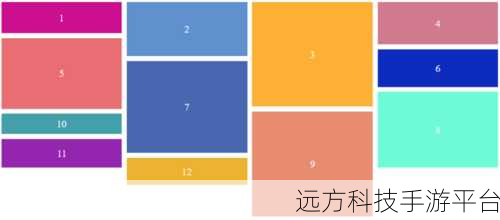
先来说说瀑布流布局,它的核心思想就是让元素按照一定的规则自动排列,而不需要我们手动去计算每个元素的位置,通过 JavaScript ,我们可以监听窗口的大小变化,重新计算元素的布局,在实现过程中,我们需要考虑元素的宽度、间距、列数等因素,比如说,我们可以先确定页面的列数,然后根据每个元素的宽度和间距,将元素依次放入不同的列中,当一列放不下时,就自动放到下一列,这样,就形成了如同瀑布般自然流淌的效果。
再看看虚拟列表,在面对大量数据时,如果一次性全部加载,不仅会导致页面加载缓慢,还可能会让浏览器卡顿,虚拟列表的出现解决了这个问题,它的原理是只渲染当前可见区域的数据,当用户滚动时,动态加载新的数据,这就像是一个魔法,让我们在处理海量数据时也能轻松自如。

下面是一个简单的 JavaScript 实现瀑布流布局的示例代码:
function WaterfallLayout(container, items) {
this.container = container;
this.items = items;
this.columnWidth = 200;
this.gutter = 10;
this.init();
}
WaterfallLayout.prototype.init = function() {
var columns = [];
for (var i = 0; i < Math.floor(this.container.offsetWidth / (this.columnWidth + this.gutter)); i++) {
columns.push(0);
}
for (var j = 0; j < this.items.length; j++) {
var minHeight = Math.min.apply(null, columns);
var minIndex = columns.indexOf(minHeight);
var item = this.items[j];
item.style.position = 'absolute';
item.style.left = (minIndex * (this.columnWidth + this.gutter)) + 'px';
item.style.top = minHeight + 'px';
columns[minIndex] += item.offsetHeight + this.gutter;
}
};
// 使用示例
var container = document.getElementById('waterfall-container');
var items = document.getElementsByClassName('item');
var layout = new WaterfallLayout(container, items);虚拟列表的实现相对复杂一些,但基本思路是通过计算滚动条的位置来确定需要渲染的数据范围,以下是一个简化的虚拟列表示例代码:
class VirtualList {
constructor(container, itemHeight, data) {
this.container = container;
this.itemHeight = itemHeight;
this.data = data;
this.startIndex = 0;
this.endIndex = Math.ceil(container.clientHeight / itemHeight);
this.render();
this.addScrollListener();
}
render() {
for (let i = this.startIndex; i <= this.endIndex; i++) {
const item = document.createElement('div');
item.textContent = this.data[i];
item.style.height = this.itemHeight + 'px';
this.container.appendChild(item);
}
}
addScrollListener() {
this.container.addEventListener('scroll', () => {
const scrollTop = this.container.scrollTop;
this.startIndex = Math.floor(scrollTop / this.itemHeight);
this.endIndex = Math.min(this.startIndex + Math.ceil(this.container.clientHeight / this.itemHeight), this.data.length - 1);
while (this.container.firstChild) {
this.container.removeChild(this.container.firstChild);
}
this.render();
});
}
}
// 使用示例
const container = document.getElementById('virtual-list-container');
const data = ['Item 1', 'Item 2', 'Item 3',...];
const itemHeight = 50;
const virtualList = new VirtualList(container, itemHeight, data);您是不是对 JavaScript 实现瀑布流布局和虚拟列表有了更清晰的认识呢?不妨动手尝试一下,将这些代码运用到您的项目中,为用户带来更加出色的体验。
相关问答:
1、如何优化瀑布流布局的性能,避免在大量元素时出现卡顿?
2、虚拟列表在处理动态数据添加和删除时需要注意哪些问题?
3、怎样根据不同的屏幕尺寸自适应调整瀑布流布局和虚拟列表的参数?