轻松搞定 HBuilder 运行配置,开启高效开发之旅
在软件开发的世界里,HBuilder 作为一款强大的工具,为开发者提供了诸多便利,要想充分发挥其优势,正确的运行配置至关重要,就让我们一起深入了解 HBuilder 运行配置的设置方法,让您的开发过程更加顺畅高效。
HBuilder 是一款国产的前端开发工具,它支持多种编程语言和框架,如 HTML、CSS、JavaScript 等,在开始设置运行配置之前,我们需要先明确自己的开发需求和项目类型。

对于 HTML 和 CSS 项目,我们可以直接在 HBuilder 中创建新的文件,然后开始编写代码,在运行配置方面,通常只需要确保浏览器的路径设置正确即可,您可以在 HBuilder 的“工具”菜单中找到“设置”选项,然后在“运行配置”中选择您常用的浏览器,并设置其安装路径。
如果您正在开发 JavaScript 项目,特别是涉及到一些后端框架或库的使用,那么配置可能会稍微复杂一些,如果您使用 Node.js 作为后端运行环境,您需要先安装 Node.js,并在 HBuilder 的运行配置中指定 Node.js 的安装路径,您还需要配置项目的启动脚本和参数,以便能够正确地运行和调试您的项目。

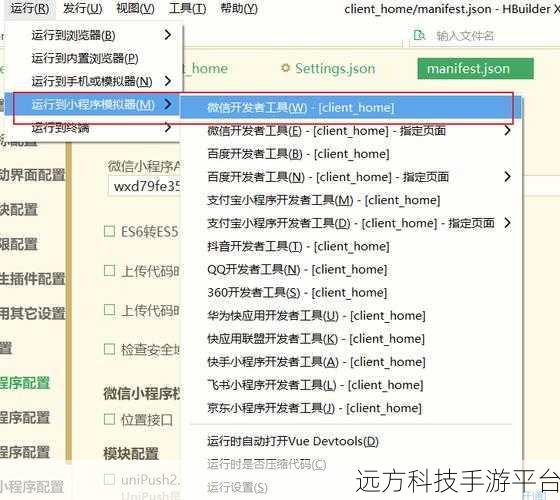
对于移动端开发,如 H5 应用或小程序开发,HBuilder 也提供了相应的运行配置选项,在开发微信小程序时,您需要在 HBuilder 中安装微信开发者工具,并在运行配置中进行关联和设置。
为了让您更好地理解,我们以一个简单的 HTML 和 JavaScript 结合的项目为例,假设我们有一个页面,其中包含一个按钮,点击按钮会弹出一个提示框,创建一个 HTML 文件,写入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button onclick="showMessage()">点击我</button> <script src="script.js"></script> </body> </html>
然后创建一个名为script.js 的 JavaScript 文件,写入以下代码:
function showMessage() {
alert('Hello World!');
}在 HBuilder 中打开这个项目,在“工具” - “设置” - “运行配置”中,选择您的浏览器(如 Chrome),并设置其路径,然后点击运行按钮,您就可以在浏览器中看到您的页面,并点击按钮查看弹出的提示框了。
让我们来玩一个小游戏,帮助您更好地记住 HBuilder 运行配置的设置步骤,这个游戏叫做“配置大挑战”。
游戏玩法:
1、准备一些卡片,上面分别写着 HBuilder 运行配置的各个步骤,如“选择浏览器”、“设置浏览器路径”、“关联后端环境”等。
2、将卡片打乱,然后分成若干组。
3、参与者需要在规定的时间内,将每组卡片按照正确的顺序排列,完成 HBuilder 运行配置的流程。
4、完成速度最快且顺序正确的参与者获胜。
通过这个小游戏,相信您对 HBuilder 运行配置的设置会有更深刻的印象。
问答:
1、HBuilder 运行配置中如何设置不同版本的浏览器?
2、如果运行配置出现错误,应该如何排查和解决?
3、怎样在 HBuilder 中配置多个运行环境?