chrome实时显示fps和延迟:1. "实时监测:Chrome浏览器的FPS和延迟表现分析
了解Chrome实时显示FPS和延迟的重要性
浏览器的性能直接影响用户体验,尤其是在进行高需要图形处理或视频播放任务时。FPS(每秒帧数)与延迟是评估浏览器表现的重要指标,它们在游戏、流媒体以及互动应用中扮演着关键角色。当您使用Chrome浏览网页时,这些数据可以帮助识别潜在的问题,从而改善整体体验。
如何查看Chrome中的FPS和延迟信息
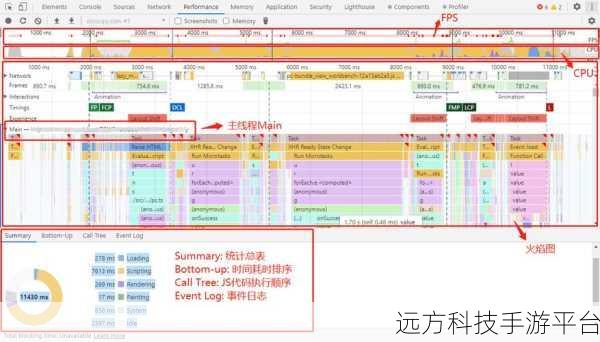
要监测Chrome的FPS和延迟,可以利用内置开发者工具。打开页面后,通过按下F12键或右击选择“检查”来访问该工具。在“Performance”面板中,点击录制按钮以捕获一段时间内的活动,然后停止记录,即可看到详细的数据。这包括渲染操作、脚本执行时间以及呈现帧率等信息。

不同场景对FPS和延迟的需求
A/B测试、新网站发布及功能上线前,都需确保良好的性能。例如,在在线视频通话应用中,高FPs能够保证画面的流畅度,而低延迟则能减少语音传播上的阻碍。此外,对于在线游戏玩家来说,稳定且高效的网络连接更为重要,因为任何小幅度波动都可能导致不必要的不利影响。
提升Chrome FPS的方法
提高Firefox WebGL支持可以显著增加其运行效率。从设置菜单进入,将硬件加速选项开启,以便利用计算机GPU资源。同时定期清理缓存有助于释放存储空间,提高加载速度并增强响应能力。此外,也可以关闭不必要的扩展程序,这样不仅节省系统资源,还能降低潜在错误发生几率,为核心任务腾出更多运算能力。

应对高延迟问题的一些策略
NAT类型、ISP服务质量,以及路由器配置都会影响上网速度,因此确保这些设备正确配置至关重要。一种简单有效的方法是减小带宽占用,例如暂停下载或者限制其他设备使用网络。在局域网环境下,对当前活跃用户进行管理,可进一步优化连接效果。另外,如果条件允许,更换到高速光纤互联网也将极大改善实际表现,如此一来,无论是观看高清视频还是参与电竞比赛,都不会受到过多干扰。
CSP检测与分析方法介绍
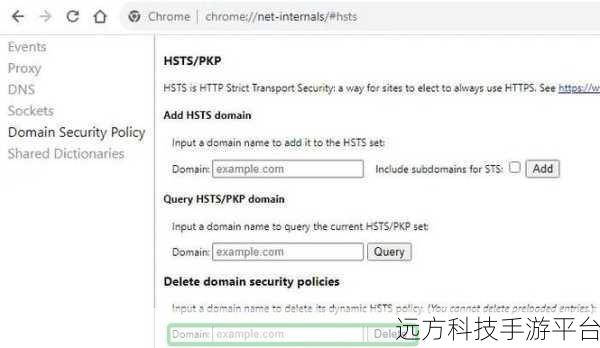
CSP(Content Security Policy) 是一种安全标准,用于防止跨站点脚本攻击。如果CSP未得到妥善实施,则会引发隐私泄露或信誉损失。因此建议通过可靠插件获取自动报告,并结合调试模式反复核查请求是否符合要求,同时关注外部库引用情况,以尽量避免恶意内容入侵造成风险。对于敏感内容保护而言,这是一个不可忽视的话题。
热门话题:
1. Chrome新版本更新对性能优化带来的变化
2. 在线游戏中的网络传输技术进步与挑战